Атрибуты
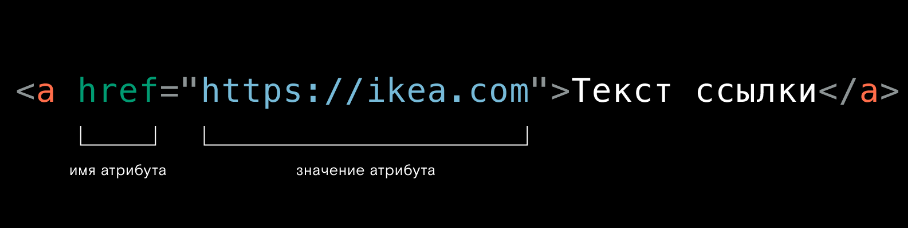
HTML-атрибуты это специальные слова, которые управляют поведением HTML-элемента. Они добавляют дополнительную функциональность, либо меняют поведение элемента по умолчанию. Атрибуты элемента размещаются внутри начального тега элемента.

Атрибут имеет имя и значение. Имена атрибутов должны состоять из одного или нескольких символов, кроме управляющих, таких как пробел, ", ', >, /, = . Имена и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре .
<span class="button"> текст </span>
Одинарные или двойные кавычки
И одинарные, и двойные кавычки допустимы, хотя чаще применяются именно двойные кавычки. Однако иногда само значение атрибута может содержать двойные кавычки, и в этом случае все значение лучше поместить в одинарные:
<input type="button" value=' Кнопка "Привет мир" '>
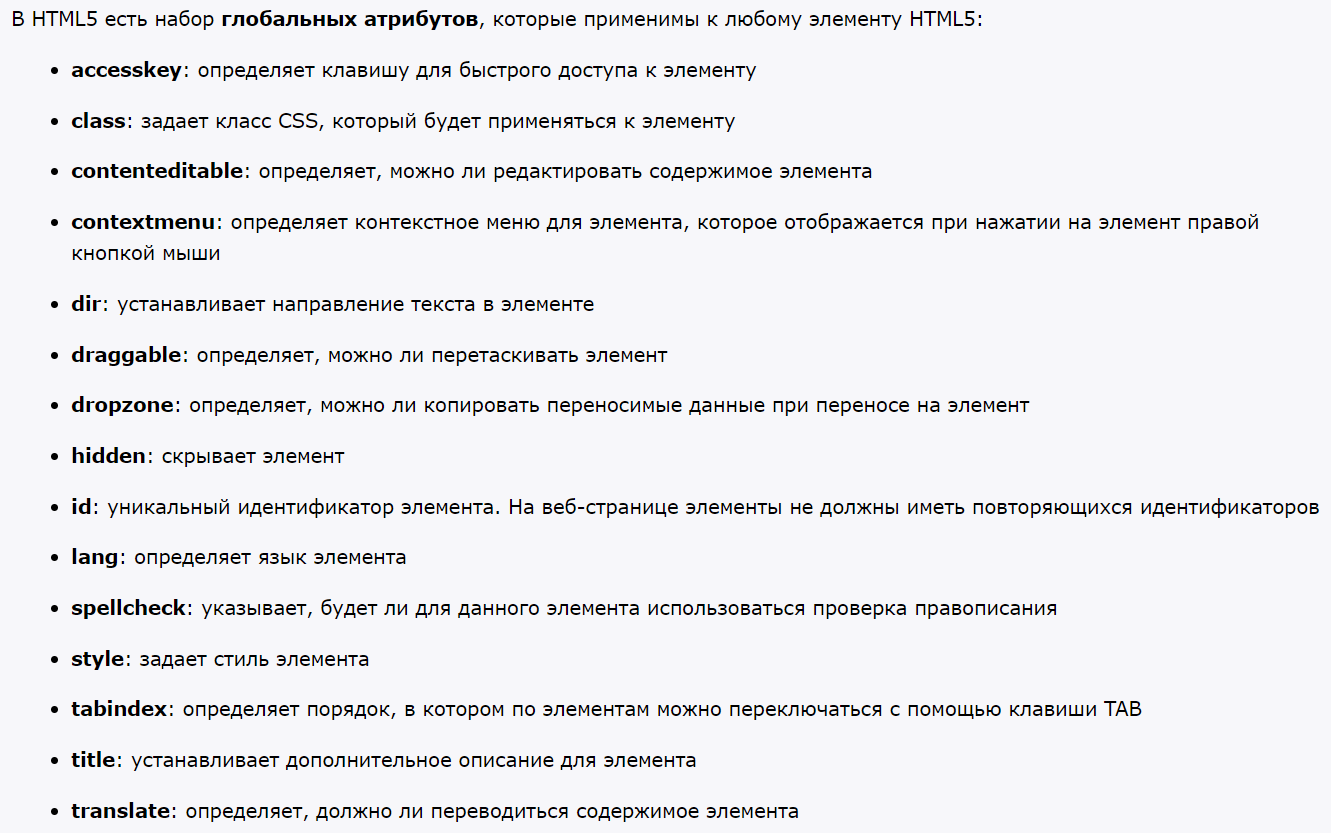
Глобальные атрибуты
Глобальные атрибуты, приведенные в таблице ниже, могут быть использованы для любого HTML-элемента, хотя некоторые из них могут не оказывать на элементы никакого влияния.

Но, как правило, из всего этого списка наиболее часто используются три: class, id и style .
<div style="color:red;"> </div> - стиль для тега
<div class="name__class"> </div> - объявили класс тега
<div id="name__id"> </div> - задали id тегу