Строчные теги
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В отличии от блочных элементов браузер не добавляет разрыв строки до и после строчного элемента, поэтому, если несколько строчных элементов идут подряд друг за другом, они располагаются на одной строке и переносятся на другую строку при необходимости. В большинстве случаев внутрь строчных элементов допустимо помещать другие строчные элементы, вставлять блочные элементы внутрь строчных запрещено.
Строчные элементы характеризуются:
- ширина строчного элемента равна объему содержимого;
- если несколько строчных элементов идут подряд друг за другом,
они располагаются на одной строке;
- внутрь строчных элементов допустимо помещать другие строчные элементы;
- вставлять блочные элементы внутрь строчных запрещено.
Пример.1 Строчный тег пустой и так как в нём нет содержимого, то по высоте он не занимает
нечего и по ширене.
Пример.2 Строчный тег имеет содержимое и по высоте занимает, высоту содержимого контента и по ширине занимает ширину контента.
Пример.3 Строчные теги занимает ширину
контента и поэтому следующий тег будет этой же строке если позволит контент.
Строчные теги

Переопределение строчного тега
Иногда при разработки сайта бывает необходимо блочному элементу дать свойства строчного элемента или строчному элементу дать свойства блочного или вообще совместить оба свойства для одного тега. Это можно сделать при помощь CSS свойство display.

Пример
Свойство CSS:
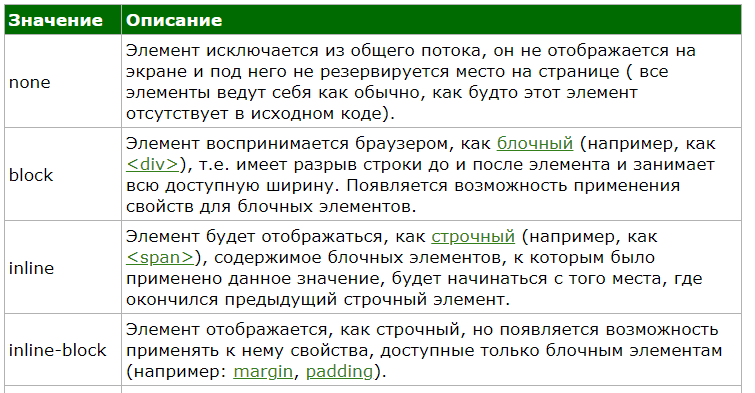
display:
Результат:
CSS код:
span#mySpan {
background-color: red;
display: inline;
}