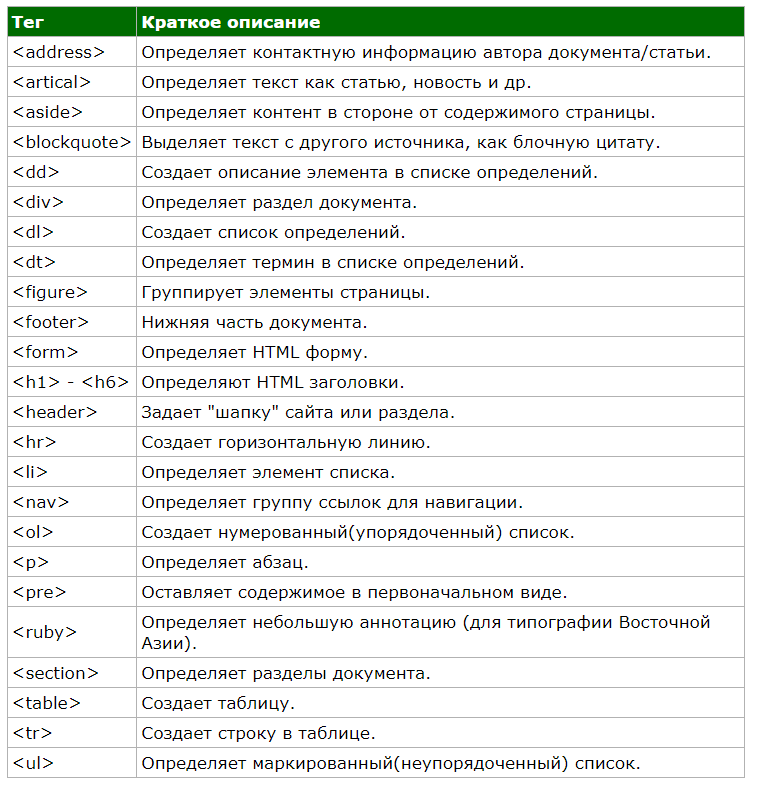
Блочные теги
Блочные элементы представляют собой большие строительные блоки вашей веб-страницы. При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, при этом он занимает всю доступную ширину (по умолчанию отображается на веб-странице в виде прямоугольника), а высота блочного элемента вычисляется браузером автоматически, исходя из объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
Обычно блочные элементы используются, чтобы разделить содержимое веб-страницы на логические блоки (например: верхний колонтитул (шапка сайта), меню, блок с контентом, нижний колонтитул (footer) и др.). Блочные элементы нельзя вкладывать в строчные, исключением являются только ссылки и ячейки таблиц, внутри которых по стандарту HTML5 могут быть расположены блочные элементы.
Блочные элементы характеризуются:
- что занимают всю доступную ширину,
- высота элемента определяется его содержимым,
- он всегда начинается с новой строки.
Пример.1 Блочный тег пустой и так как в нём нет содержимого то по высоте он не занимает
нечего и по ширине занимает родительскую ширину.
Пример.2 Блочный тег имеет содержимое и по высоте занимает, высоту содержимого контента, а по ширине занимает родительскую ширину.
Пример.3 Блочный тег занимает всю ширину родителя и поэтому следующий тег будет на новой строке.
Блочные теги

Переопределение блочного тега
Иногда при разработки сайта бывает необходимо блочному элементу дать свойства строчного элемента или строчному элементу дать свойства блочного или вообще совместить оба свойства для одного тега. Это можно сделать при помощь CSS свойство display.

Пример
Свойство CSS:
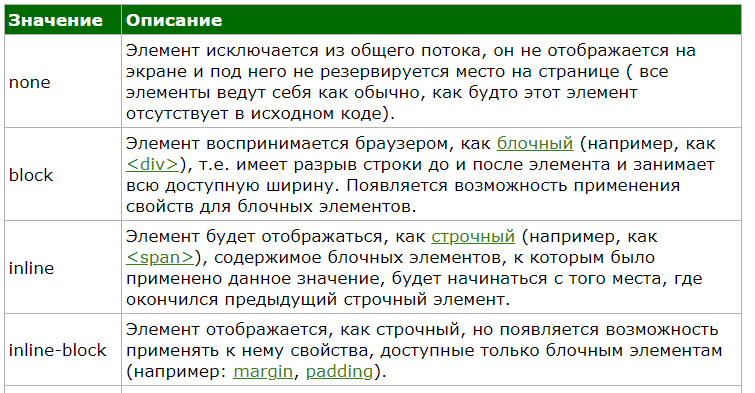
display:
Результат:
CSS код:
span#mySpan {
background-color: red;
display: inline;
}