Мета теги для SEO
Основной язык контента HTML
<html lang="es-ES"> (маленькой буквой указывает только: код языка, большая буква указывает: код страны)- указывает, что контент указанный на странрице предназначен для определенного языка (однако это не значит, что документ написан на этом языке). Данный метатег больше подходит для SEO оптимизации, так как говорит браузеру, для какой аудитории предназначен контент страницы.
<html lang="en"> - английский язык;
<html lang="ru"> - русский язык;
<html lang="es"> - испанский язык;
<html lang="it"> - итальянский язык;
<html lang="de"> - немецкий язык;
<html lang="fr"> - французский язык;
<html lang="uk"> - украинский язык;
<html lang="pl"> - польский язык;
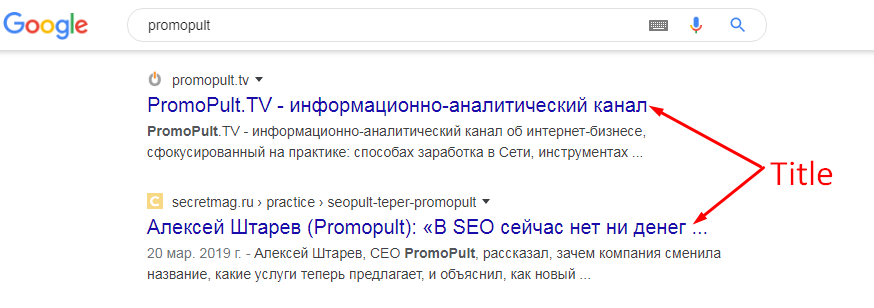
Title — самый важный тег для SEO
Формально <title> — не мета-тег, но он размещается в разделе HEAD, поэтому о нем чаще всего говорят именно с приставкой «мета».
Title — самый важный тег для SEO. Заполняйте его для всех страниц сайта!
Информация из <title> учитывается поисковыми системами при определении релевантности документа. На странице она не выводится, но всегда отражается в результатах поиска, а также в качестве заголовка в браузере — в этом принципиальное отличие от <description>, информация из которого выводится на усмотрение поисковика.

Синтаксис тега title:
<title> Заголовок страницы </title>
Отображаемая длина title (символов с пробелами):
— Google — до 50-55;
— Яндекс — до 45-55.
Длина заголовка title ограничений не имеет, но с точки зрения SEO важно,
чтобы в первых 45-50 символах была законченная мысль.
Это позволит пользователям из поиска Яндекса/Google без проблем понимать,
о чем страница.
Заголовок title должен быть информативным,
точно описывать содержимое страницы, включать главное ключевое слово,
но без переспама.
Description
<Description> — это мета-описание страницы. Для SEO этот тег один из ключевых.
Синтаксис:
<meta name="description" content="Описание страницы">

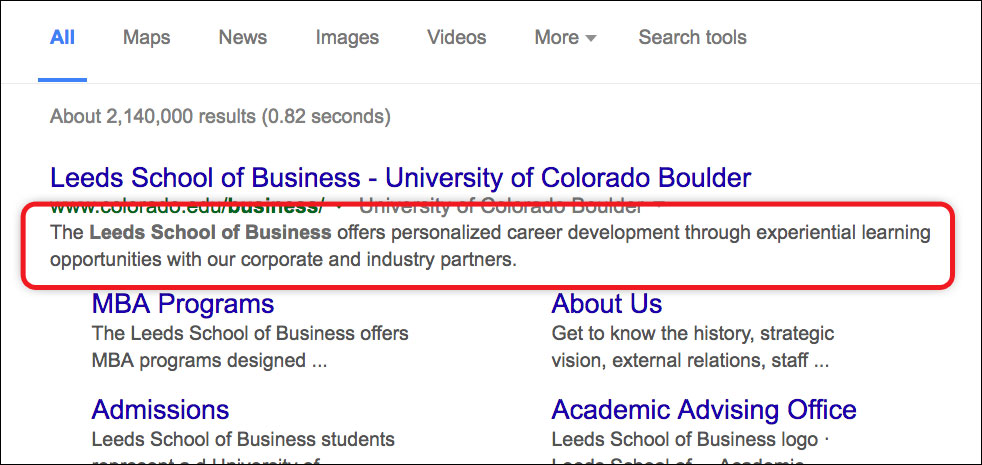
Раньше Google и Яндекс при формировании сниппета в результатах поиска выводили информацию из description. Но оптимизаторы быстро поняли, что с помощью description можно манипулировать выдачей. Кроме того, многие владельцы сайтов недобросовестно подходили к заполнению этого мета-тега: вставляли первый абзац из текста, копировали title или вообще игнорировали его.
В итоге Яндекс перестал формировать описания только на основе description — теперь учитывается весь контент страницы.
Google по-прежнему выводит description в сниппете — но при условии, что он заполнен качественно. В противном случае подтянется релевантный, по мнению Google, контент со страницы.
Но это вовсе не означает, что description утратил свою значимость для SEO. Роботы Яндекса и Google по-прежнему сканируют содержимое description и учитывают его при определении релевантности документа.
Чтобы сделать сниппеты информативными, лучше самую важную информацию добавлять в первые 100-120 символах мета-тега description, а не 160-170 — как принято считать.
Как правильно составлять description
Для того чтобы мета-описание помогло продвинуть сайт, придерживайтесь таких правил:
- заполните уникальные description для всех URL сайта (если нет возможности расставить мета-теги сразу на всех страницах, начните с главной, страниц каталога, самых важных товаров);
- описание должно быть точным и содержать полезную информацию. Например, описывая товар в интернет-магазине, укажите его характеристики, назначение, цену. Фраза вроде «купите сапоги у нас, потому что мы лучшие» в качестве описания исключена;
- не превращайте description в спам-лист (недопустимо перечисление ключевых фраз, особенно в прямом вхождении).
Keywords
На заре развития поисковых систем этот мета-тег играл важную роль в ранжировании. Интересно, что Яндекс до сих пор учитывает содержимое этого мета-тега при определении соответствия страницы поисковым запросам, хотя по факту влияния на позиции keywords не оказывает.
Вместе с тем Яндекс предупреждает о том, что если заполнить его откровенным спамом — большим числом ключевых слов — это может привести к пессимизации страницы или исключению ее из индекса.
Если вы решили заполнять keywords, учитывайте синтаксис:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не указывайте более 10 ключевых слов. Кроме того, прописанные ключевые слова должны присутствовать в тексте страницы.
Масштабирование страницы
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
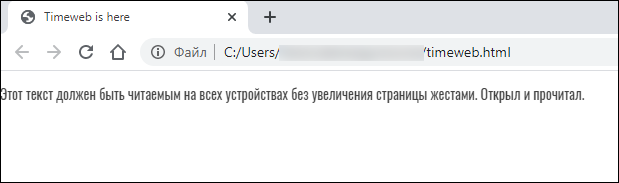
Текст без <meta name="viewport" content="width=device-width, initial-scale=1.0"> на странице декстопа будет выглядеть так:

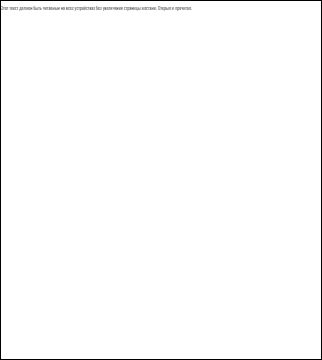
А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.

Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: <meta name="viewport" content="width=device-width, initial-scale=1.0"> Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.

С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">

