Мета теги отображения страницы
Метатег кодировки HTML-страницы
Кодировку HTML-страницы нужно указывать для того,
чтобы веб-браузер мог правильно отображать текст на странице.
Если браузер неправильно угадает кодировку, то вместо текста будут
отображаться иероглифы.
Чтобы сообщить браузеру кодировку HTML-страницы,
необходимо внутри тега <head> использовать тег:
<meta charset="имя кодировки">
Самая распространённая
современная кодировка — utf-8. Используйте её во всех своих проектах.
Для кириллицы в Windows charset часто задавали как windows-1251.
Но сейчас это считается плохой практикой.
<!DOCTYPE html>
<html>
<head>
<meta charset="windows-1251">
- Неправильная кодировка
<title>Кодировка HTML-страницы</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Кодировка</h1>
<p>Когда кодировка документа
задана неверно,
некоторые символы отображаются как
«иероглифы»,
а некоторые нет.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> - Правильная кодировка
<title>Кодировка HTML-страницы</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Кодировка</h1>
<p>Когда кодировка документа задана неверно,
некоторые символы отображаются как «иероглифы»,
а некоторые нет.</p>
</body>
</html>
Режим совместимости (отображения)
IE=edge при заходе через IE указывает браузеру включать поддержку максимально доступной версии. chrome=1 в IE при установленом плагине Google Chrome Frame включает рендер страницы через движок WebKit
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
Масштабирование страницы
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
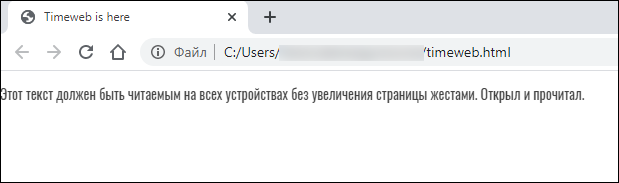
Текст без <meta name="viewport" content="width=device-width, initial-scale=1.0"> на странице декстопа будет выглядеть так:

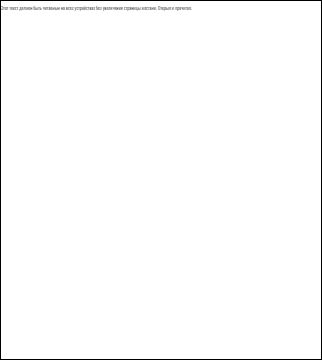
А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.

Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
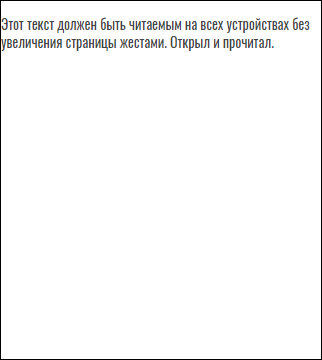
Теперь давайте добавим в наш код одну строчку: <meta name="viewport" content="width=device-width, initial-scale=1.0"> Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.

С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">